本文实例讲述了微信小程序实现的点击按钮 弹出底部上拉菜单功能。分享给大家供大家参考,具体如下:
index.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您选择了菜单{{menu}}
</view>
index.js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜单1'},
{bindtap:'Menu2',txt:'菜单2'},
{bindtap:'Menu3',txt:'菜单3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})
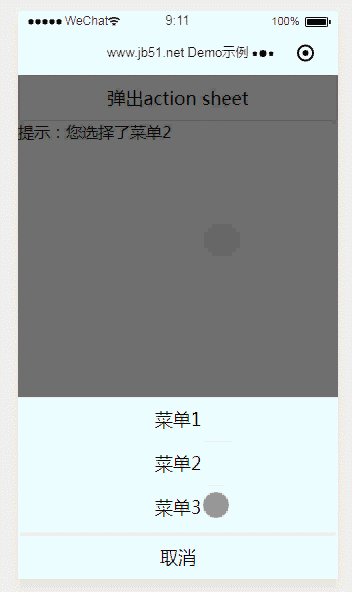
运行效果(调试环境问题,颜色出现了偏差,效果凑合看~):

PS:关于微信小程序组件相关说明还可查看微信小程序组件说明表:http://tools.jb51.net/table/wx_component
希望本文所述对大家微信小程序开发有所帮助。