本文实例讲述了vue实现form表单与table表格的数据关联功能。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>www.jb51.net vue form表单数据关联</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
input{
margin-left: 50px ;
}
span{
margin-left: 50px ;
}
select{
margin-left: 50px ;
}
.create{
margin-left: 150px ;
}
</style>
</head>
<body>
<form id="app">
<fieldset>
<legend>Creat New Person</legend>
<span>Name:</span><input type="text" v-model="text0">
<br>
<span>Age:</span><input type="text" value="0" v-model="text1">
<br>
<span>Sex:</span><select v-model="text2">
<option>Man</option>
<option>Woman</option>
<option>....</option>
</select>
<br>
<button class="create" @click="add">Create</button>
</fieldset>
<table>
<tr><td>Name</td><td>Age</td><td>Sex</td><td>Delete</td></tr>
<tr v-for="x in person"><td>{{x.name}}</td><td>{{x.age}}</td><td>{{x.sex}}</td><td><button @click="fun">Delete</button></td></tr>
</table>
</form>
</body>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
text0:"",
text1:"",
text2:"",
person:[{
name:"Jack",
age:"20",
sex:"man",
},
{
name:"Bill",
age:"24",
sex:"woman",
},
]
},
methods: {
add(){
if (this.text0==""||this.text1==""){
alert("Name Or Age undefined")
}else{
this.person.push({
name: this.text0,
age: this.text1,
sex: this.text2,
});
}
},
fun(){
this.person.pop()
}
}
})
</script>
</html>
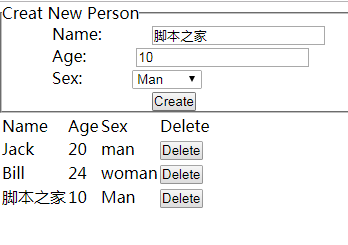
运行效果如下图所示:

希望本文所述对大家vue.js程序设计有所帮助。