本文实例讲述了JavaScript实现预览本地上传图片功能。分享给大家供大家参考,具体如下:
<html>
<head>
<title>www.jb51.net 图片上传预览</title>
<script>
function PreviewImage(imgFile) {
var pattern = /(\.*.jpg$)|(\.*.png$)|(\.*.jpeg$)|(\.*.gif$)|(\.*.bmp$)/;
if (!pattern.test(imgFile.value)) {
alert("系统仅支持jpg/jpeg/png/gif/bmp格式的照片!");
imgFile.focus();
} else {
var path;
if (document.all) {//IE
imgFile.select();
path = document.selection.createRange().text;
document.getElementById("imgPreview").innerHTML = "";
document.getElementById("imgPreview").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + path + "\")";//使用滤镜效果
} else {//FF
path = URL.createObjectURL(imgFile.files[0]);
document.getElementById("imgPreview").innerHTML = "<img src='"+path+"'/>";
}
}
}
</script>
</head>
<body>
<div>
<input type="file" onchange='PreviewImage(this)' />
<div id="imgPreview" style='width: 500px; height: 400px;'>
<img src="" />
</div>
</div>
</body>
</html>
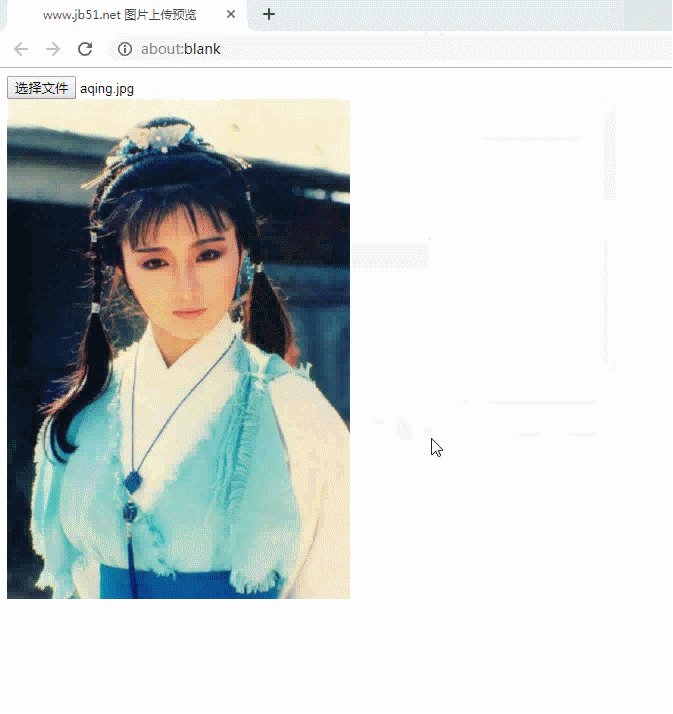
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行效果: