本文实例为大家分享了js实现导航栏分页效果的具体代码,供大家参考,具体内容如下
1、结构搭建HTML代码
<div class="page"></div>2、页面修饰的css样式代码
.page{
width:500px;margin:100px auto;color: #ccc;
}.page a{
display: inline-block;color: #428bca;height: 25px;
line-height: 25px;padding: 0 10px;border: 1px solid #ddd;
margin: 0 2px;border-radius: 4px;vertical-align: middle;
}.page a:hover{
border: 1px solid #428bca;
}.page .current{
display: inline-block;height: 25px;line-height: 25px;
padding: 0 10px;margin: 0 2px;color: #fff;
background-color: #428bca;border: 1px solid #428bca;
border-radius: 4px;vertical-align: middle;
}.page .disabled{
display: inline-block;height: 25px;line-height: 25px;
padding: 0 10px;margin: 0 2px;color: #bfbfbf;
background: #f2f2f2;border: 1px solid #bfbfbf;
border-radius: 4px;vertical-align: middle;
}3、js代码
// 入口函数 接收参数为扩展插件父级及参数
function init(dom, args) {
// 如果当前显示页数小于总页数
if (args.current <= args.pageCount) {
// 填充html页面内容
fillHtml(dom, args);
// 绑定事件
bindEvent(dom, args);
} else {
alert('请输入正确页数')
}
}
function fillHtml(dom, args) {
// 清空dom元素
dom.empty();
//上一页
if (args.current > 1) {
dom.append('<a href = "#" class="prevPage">上一页</a>');
} else {
dom.remove('.prevPage');
dom.append('<span class="disabled">上一页</span>');
}
//中间页数
if (args.current != 1 && args.current >= 4 && args.pageCount != 4) {
dom.append('<a href = "#" class="tcdNumber">' + 1 + '</a>');
}
if (args.current - 2 > 2 && args.current <= args.pageCount && args.pageCount > 5) {
dom.append('<span>...</span>');
}
// 中间页数利用循环生成
var start = args.current - 2;
var end = args.current + 2;
for (; start <= end; start++) {
if (start <= args.pageCount && start >= 1) {
if (start != args.current) {
dom.append('<a href = "#" class="tcdNumber">' + start + '</a>');
} else {
dom.append('<span class="current">' + start + '</span>');
}
}
}
// 判断临界值插入省略号
if (args.current + 2 < args.pageCount - 1 && args.pageCount > 5) {
dom.append('<span>...</span>')
}
// 将中间数值插入html内容中
if (args.current != args.pageCount && args.current < args.pageCount - 2 && args.pageCount != 4) {
dom.append('<a href="#" rel="external nofollow" class="tcdNumber">' + args.pageCount + '</a>');
}
//下一页 根据当前页数确定按钮显示状态
if (args.current < args.pageCount) {
dom.append('<a href = "#" class="nextPage">下一页</a>');
} else {
dom.remove('.nextPage');
dom.append('<span class="disabled">下一页</span>');
}
}
// 点击事件 点击每一页相当于重新调用fillHtml填入参数 修改当前的显示值
function bindEvent(obj, args) {
//点击页码
obj.on('click', '.tcdNumber', function () {
var current = parseInt($(this).text());
changePage(obj, args, current);
})
//上一页
// a.prevPage 规定只能添加到指定的子元素上的事件处理程序
obj.on('click', '.prevPage', function () {
var current = parseInt(obj.children('.current').text());
changePage(obj, args, current - 1);
})
//下一页
obj.on('click', '.nextPage', function () {
var current = parseInt(obj.children('.current').text());
changePage(obj, args, current + 1);
})
}
// 改变html内容
function changePage(dom, args, page) {
fillHtml(dom, { 'current': page, 'pageCount': args.pageCount });
if (typeof (args.backFn == "function")) {
args.backFn(page);
}
}
// 利用jquery中的extend方法扩展插件 将插件扩展到jquery的原型上 扩展实例插件
$.fn.createPage = function (options) {
// 拼接参数 即如果调用插件未传入参数选用默认参数
// 如果传入参数 利用传入参数覆盖默认参数
var args = $.extend({
pageCount: 5,
current: 2,
backFn: function () { }
}, options);
init(this, args)// 调用入口函数
}
// 调用插件 传入参数
$('.page').createPage({
pageCount: 13,// 总页数
current: 3,// 默认选中页数
// 点击选中页数后 回调
backFn: function (p) {
}
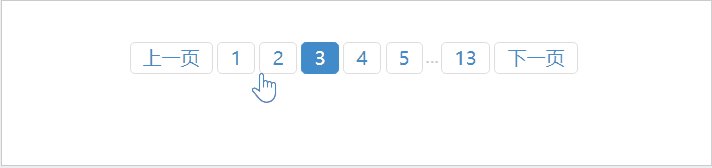
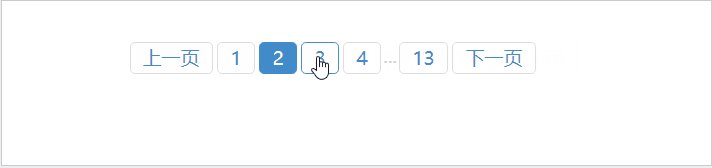
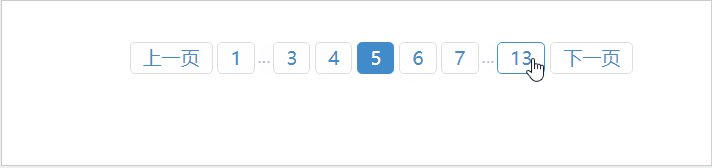
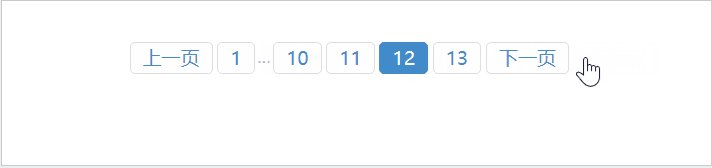
})4、效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。