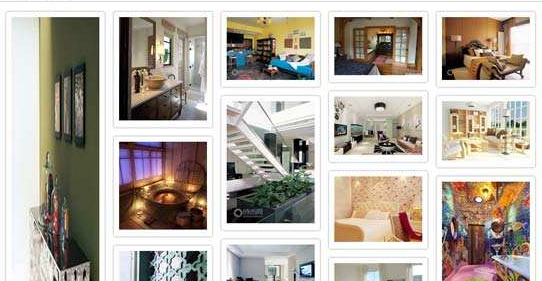
django中瀑布流初探
img.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.w{
width: 1000px;
margin: 0 auto;
}
.item{
width: 25%;
float: left;
}
.item img{
width: 100%;
}
</style>
</head>
<body>
<div>姑娘们</div>
<div class="w" id="container">
<div class="item">11
</div>
<div class="item">22
</div>
<div class="item">33
</div>
<div class="item">44
</div>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
$(function () {
initImg();
});
NID = 0;
function initImg() {
$.ajax({
url: '/get_imgs.html',
type: 'GET',
data:{nid:NID},
dataType: 'JSON',
success:function (arg) {
var img_list = arg.data;
$.each(img_list,function (index,v) {
{# index,v,index是指的索引,v是指的内容 #}
var eqv = index % 4;
var tag = document.createElement('img');
tag.src = '/'+ v.src;
$('#container').children().eq(eqv).append(tag);
//这里的eq是获取children里面的内容
})
}
})
}
</script>
</body>
</html>views
def imgs(request):
# img_list = models.Img.objects.all()
return render(request,'img.html')
def get_imgs(request):
nid = request.GET.get('nid')
img_list = models.Img.objects.filter(id__gt=nid).values('id','src','title')
img_list = list(img_list)
ret = {
'status': True,
'data': img_list
}
# return HttpResponse(json.dumps(ret))
return JsonResponse(ret)
# return JsonResponse([11,22,33],safe=False)models
class Img(models.Model):
src = models.FileField(max_length=32,verbose_name='图片路径',upload_to='static/upload')
title = models.CharField(max_length=16,verbose_name='标题')
summary = models.CharField(max_length=128,verbose_name='简介')
class Meta:
verbose_name_plural = '图片'
def __str__(self):
return self.title
以上就是本次介绍的全部实例内容,大家可以在本次测试下,感谢大家对脚本之家的支持。