react 组件相互之间的传值:
传值分父级组件传值给子组件 子组件传值给父组件 平级组件、没有嵌套的组件相互传值
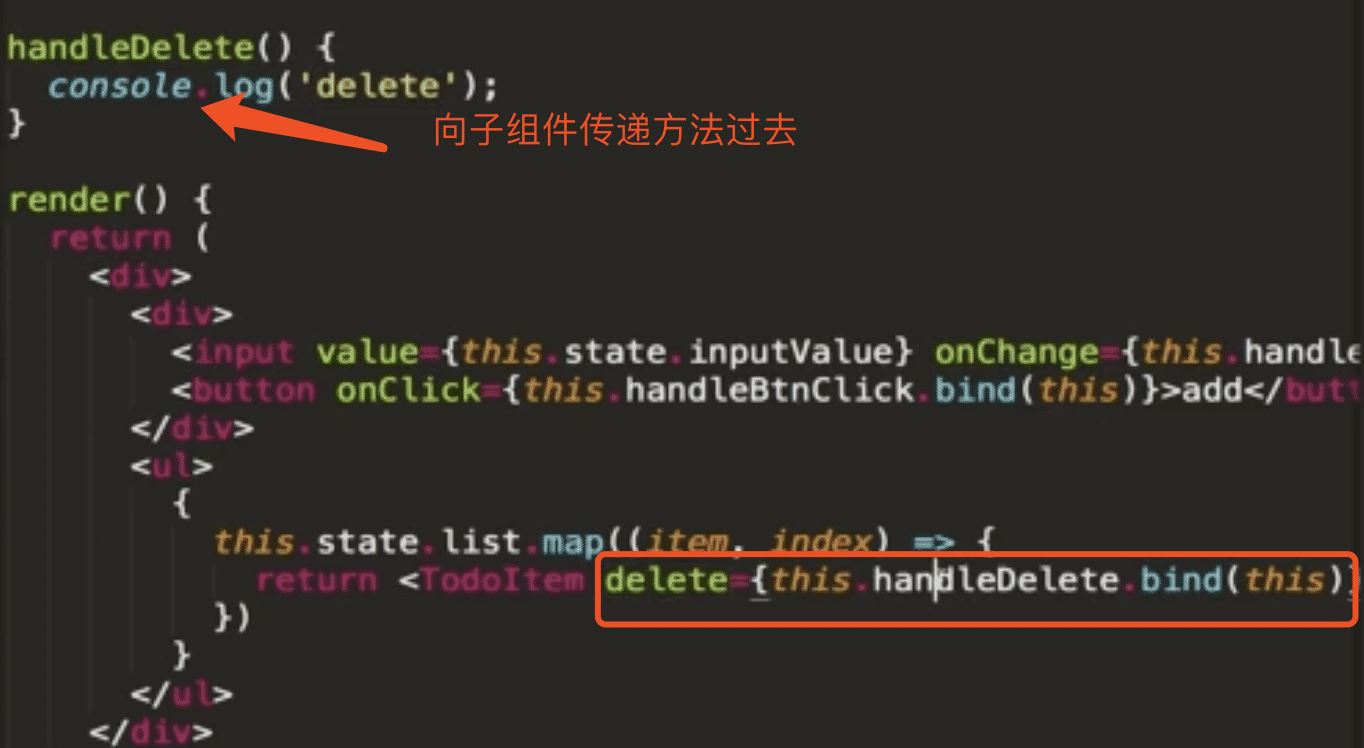
1.父组件向子组件传值
父组件通过属性的形式来向子组件传值,子组件通过props来接受父组件传递过来的参数
//子组件
class list extends React.Component{
constructor(props){
super(props); // 初始化可以不用管
}
render(){
return(
<div>
<div>{this.props.nameall}</div>
</div>
)
}
}
//父组件
class App extends React.Component{
render(){
return(
<div>
<list content="item"/>
</div>
)
}
}2.子组件向父组件传值
子组件和父组件通信传值的话,子组件调用父组件传递过来的方法,从而实现


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。