本文实例讲述了Vue-CLI与Vuex使用方法。分享给大家供大家参考,具体如下:
1、通过Vue-CLI创建项目
Vue-CLI是Vue用于创建Vue项目的脚手架工具,它可以快速帮你创建一个Vue项目的文件目录,使Vue开发更加便捷、标准化。
1、全局安装脚手架:npm install --global vue-cli,安装成功后可以通过vue -V查看版本号
2、初始化项目文件夹:vue init webpack 项目名,之后会出现命令行交互,根据提示设置项目名称、描述以及是否安装一些依赖包。
3、安装依赖包:在vue项目中会用到很多第三方依赖,如果是新项目或者添加了新的依赖,运行之前就需要安装依赖:npm install,有时在启动项目时会报错Error: Cannot find module 'XXX',这就是由于项目缺少依赖导致。如果npm install后仍报错,建议把依赖的文件夹node_modules删除,再重新安装依赖试一试。
4、启动项目:npm run dev,自动会在浏览器8080端口弹出项目页面。vue默认端口8080,如果需要修改,在config/index.js文件内修改port的值
5、项目打包:npm run build,在项目开发结束后打包生产dist文件夹,只需要把该文件放到服务器即可
构建项目之后生成初始文件夹:
- build文件夹:存放构建项目所需的文件
- config文件夹:项目的设置文件
- index.js:设置路径、跨域代理、服务器、端口号等
- node_modules文件夹:安装依赖的文件
- src文件夹
- assets文件夹:存放页面相关的静态文件例如CSS
- components文件夹:存放页面使用的公共组件
- router/index.js:设置访问路径所对应的页面
- views文件夹:存放vue页面文件
- app.vue:页面主入口组件
- main.js:页面主js入口
- static文件夹:存放静态资源如图片等
- index.html:主页面
- package.json:项目所使用的依赖列表
2、Vuex核心概念
Vuex是一个专门为vue.js应用开发的状态管理模式,当我们构建一个大中型SPA时,vuex可以帮助我们更好的再组建外部统一管理状态。当多个vue组件需要同时使用一些参数时,如果通过参数传递会很麻烦,而且多个组件同时操纵数据会导致开发混乱,这就需要对它们进行统一管理。
1、state:vuex中的数据源,所有组件对数据的操作都是对它,类似于vue组件中的data,在实例化vuex后可通过state访问其中的数据:
console.log(store.state.count)2、getters:由stsate中派生出的数据,在state数据的基础上做修改。
3、mutations:vuex中state的数据不可以直接进行修改,这样会造成混乱。修改state的唯一方法是提交mutation函数。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})通过提交increment来使state中的count++
store.commit('increment')4、action:可以自定义对象来提交mutation,与mutation不同的是它可以异步执行。action通过分发的方式触发:
actions: {
incrementAction (context) {
context.commit('increment')
}
}
store.dispatch('incrementAction') //通过分发来调用action5、module:当管理的状态过多时,vue的store对象就会变得臃肿,这时可以将其分割为几个module,每个module可以有自己的state、mutation等。
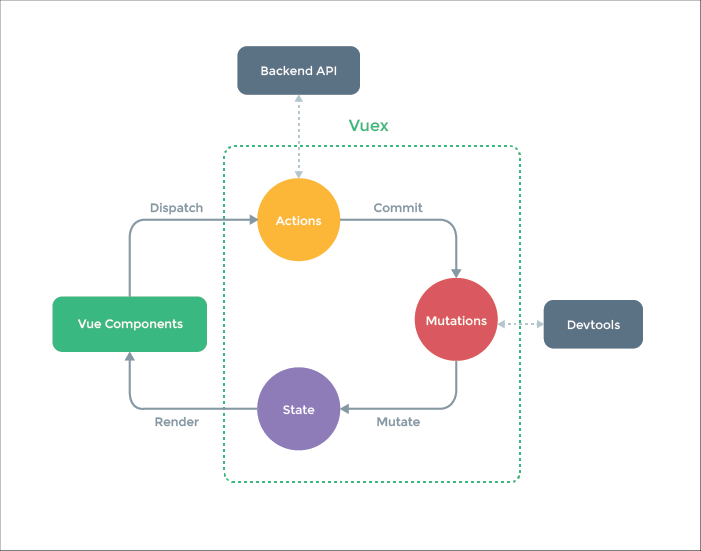
综上,vuex的数据流图如下:当vue components触发事件时,引起分发action,action提交到mutation,mutation改变state的值,导致重新渲染vue component组件。

3、使用vuex
1、引入vuex文件或在项目的mian.js中引入并使用
<script src="../js/vuex.js"></script>
2、实例化Vuex
const store=new Vuex.Store({
state:{
count:10
},
mutations:{
increment(state){ //只有通过mutation中的方法才可修改store中的值
state.count++;
}
}
});3、在app中注册store
let vue=new Vue({
el:'#app',
data:{
},
store:store
})4、在注册后的vue的组件couter中可以使用store,通过computed属性访问$store.state中的数据:
components:{
counter:{
template:`<div>计数{{count}}</div>`,
computed:{
count(){
return this.$store.state.count;
}
}
}
},5、组件的add方法通过commit改变store中的值:
<div id="app">
<counter></counter>
<button @click="add">点击加一</button>
</div>
methods:{
add(){
this.$store.commit('increment')
}
}也可以通过commit进行参数传递:this.$store.commit('increment',num)
6、通过getters得到处理后的数据:
const store=new Vuex.Store({
state:{
count:10
},
getters:{ //在getters中对state中的count处理之后输出为square,供外部调用
square(state){
return state.count*state.count;
}
},
mutations:{
increment(state){
state.count++;
}
}
});通过计算属性square调用$store.getters.square
computed:{
square(){
return this.$store.getters.square;
}
}希望本文所述对大家vue.js程序设计有所帮助。