本文实例为大家分享了js实现旋转木马轮播图的具体代码,供大家参考,具体内容如下
整个页面的文件结构如下图所示:

html部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转木马轮播图</title>
<link rel="stylesheet" href="css/myStyle.css" rel="external nofollow" />
<script type="text/javascript" src="js/animate.js"></script>
<script type="text/javascript" src="js/my.js"></script>
</head>
<body>
<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul>
<li><a href="#"><img src="images/slidepic1.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/slidepic2.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/slidepic3.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/slidepic4.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/slidepic5.jpg" alt=""/></a></li>
</ul>
<div class="arrow" id="arrow">
<a href="javascript:;" class="prev" id="arrLeft"></a>
<a href="javascript:;" class="next" id="arrRight"></a>
</div>
</div>
</div>
</body>
</html>在html部分引入的myStyle.css文件部分代码
@charset "UTF-8";
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul{
margin:0;
padding:0
}
body,button,input,select,textarea{
font:12px/1.5 "Microsoft YaHei", "微软雅黑", SimSun, "宋体", sans-serif;
color:#666;
}
ol,ul{
list-style:none
}
a{
text-decoration:none
}
fieldset,img{
border:0;
vertical-align:top;
}
a,input,button,select,textarea{
outline:none
}
a,button{
cursor:pointer
}
.wrap{
width:1200px;
margin:100px auto;
}
.slide{
height:500px;
position: relative;
}
.slide li{
position:absolute;
left:200px;
top:0
}
.slide li img{
width:100%
}
.arrow{
opacity:0;
}
.prev ,.next{
width:76px;
height:112px;
position:absolute;
top:50%;
margin-top:-56px;
background:url(../images/prev.png) no-repeat;
z-index:99;
}
.next{
right:0;
background-image:url(../images/next.png);
}在html部分引入的animate.js文件部分代码
/**
* Created by RENPINGSHENG on 2018/4/6.
*/
function animate(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;
for(var k in json){
if( k == "opacity"){
var leader = getStyle(obj,k) * 100;
var target = json[k] * 100;
var step = (target - leader) /10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
leader = leader + step;
obj.style[k] = leader /100;
} else if ( k == "zIndex"){
obj.style[k] = json[k];
}else{
var leader = parseInt(getStyle(obj,k)) || 0;
var target = json[k];
var step = (target - leader) /10;
step = step >0 ? Math.ceil(step) : Math.floor(step);
leader = leader + step;
obj.style[k] = leader + "px";
}
console.log("target:" + target + "leader:" + leader + "step:" + step);
if (leader != target){
flag = false;
}
}
if (flag){
clearInterval(obj.timer);
if(fn){
fn();
}
}
},15)
}
function getStyle(obj,attr){
if (obj.currentStyle){
return obj.currentStyle[attr];
}else{
return window.getComputedStyle(obj,null)[attr];
}
}在html部分引入的my.js文件部分代码
/**
* Created by RENPINGSHENG on 2018/4/6.
*/
window.onload = function () {
var wrap = document.getElementById("wrap");
var slide = document.getElementById("slide");
var ul = slide.children[0];
var lis = ul.children;
var arrow = document.getElementById("arrow");
var arrRight = document.getElementById("arrRight");
var arrLeft = document.getElementById("arrLeft");
var config = [
{
width:400,
top:20,
left:50,
opacity:0.2,
zIndex:2
},
{
width:600,
top:70,
left:0,
opacity:0.8,
zIndex:3
},
{
width:800,
top:100,
left:200,
opacity:1,
zIndex:4
},
{
width:600,
top:70,
left:600,
opacity:0.8,
zIndex:3
},
{
width:400,
top:20,
left:750,
opacity:0.2,
zIndex:2
}
];
wrap.onmouseover = function () {
animate(arrow,{"opacity":1});
}
wrap.onmouseout = function () {
animate(arrow,{"opacity":0});
}
function assign() {
for(var i = 0;i < lis.length;i++){
animate(lis[i],config[i],function(){
flag = true;
})
}
}
var flag = true;
assign();
arrRight.onclick = function () {
flag = false;
config.push(config.shift());
assign();
};
arrLeft.onclick = function () {
flag = false;
config.unshift(config.pop());
assign();
}
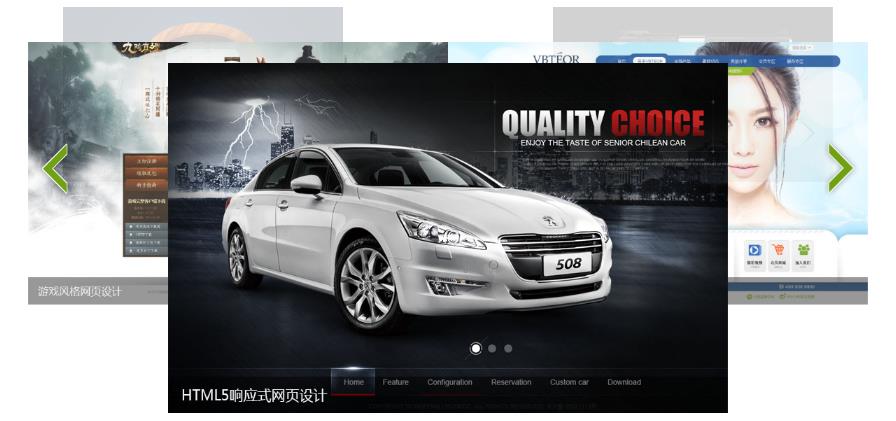
}代码完成后,用浏览器打开网页,效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。