前言
最近因为项目的需要,需要搭配一个这样的环境。之前做过的东西没有这样用过,在网上找了半天不是过于简单就是根本行不通,自己踩了半天的坑,终于搭配成功。
过程如下
首先下载laravel5.4,直接去官网一键安装包或者composer或者脚手架下载都行,总之,现在laravel环境可以访问。
打开laravel中的package.json文件:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}将其红色的部分修改为:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}之后终端进入项目根目录,运行
cnpm install如果没有淘宝镜像,可以:
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。有一点要注意,在上面package.json文件中配置各依赖库时要根据具体版本自行修改,否则也会踩到很多坑(不要问我为什么知道!~)
之后我们可以发现laravel项目下会多一个目录:

这个时候已经可以npm run dev了,不过还是laravel自带的页面。
到目前为止,我们已经配置了vue,vue-loader,vue-router,element-ui了,现在是时候安装vux了!
cd到项目的根目录中,我们需要vue-cli脚手架,如果还没有装:
npm install vue-cli -g / cnpm install vue-cli -g之后装vux:
npm install vux --save嗯,其实也挺快的~~
因为vux2需要以来vux-loader使用,所以我们还要装vux-loader:
npm install vux-loader --save安装less-loader以正确编译less源码:
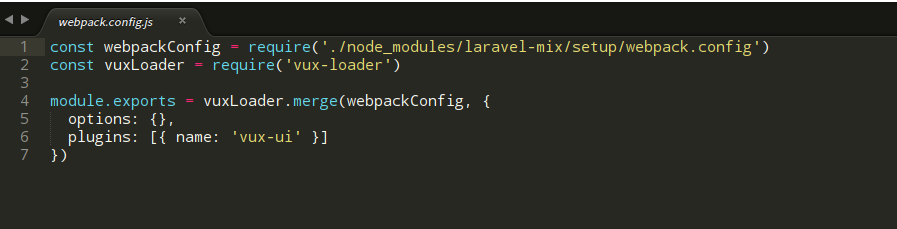
npm install less less-loader –-saveOK,安装成功后sell进入项目根目录,创建一个名为webpack.config.js的新文件,在里面配置:

再打开根目录下的package.json修改—config 指向的文件,指向到你现在的这个webpack.config.js文件:

保存,配置完成后在执行:
npm run watch总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。