本文实例讲述了jQuery插件HighCharts实现的2D堆条状图效果。分享给大家供大家参考,具体如下:
1、HighCharts之2D堆条状图源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D堆条状图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#stackedBarChart').highcharts({
chart: {
type: 'bar'
},
title: {
text: '堆条状图'
},
xAxis: {
categories: ['苹果', '橘子', '梨子', '葡萄', '香蕉']
},
yAxis: {
min: 0,
title: {
text: '水果销量'
}
},
legend: {
backgroundColor: '#FFFFFF',
reversed: true
},
plotOptions: {
series: {
stacking: 'normal'
}
},
series: [{
name: '星期一',
data: [50, 34, 45, 77, 28]
}, {
name: '星期二',
data: [92, 32, 43, 22, 61]
}, {
name: '星期三',
data: [83, 44, 54, 12, 59]
}, {
name: '星期四',
data: [63, 94, 67, 23, 12]
}, {
name: '星期五',
data: [57, 64, 24, 37, 98]
}, {
name: '星期六',
data: [34, 12, 44, 65, 32]
}, {
name: '星期日',
data: [67, 47, 23, 96, 23]
}]
});
});
</script>
</head>
<body>
<div id="stackedBarChart" style="width: 1200px; height: 550px; margin: 0 auto"></div>
</body>
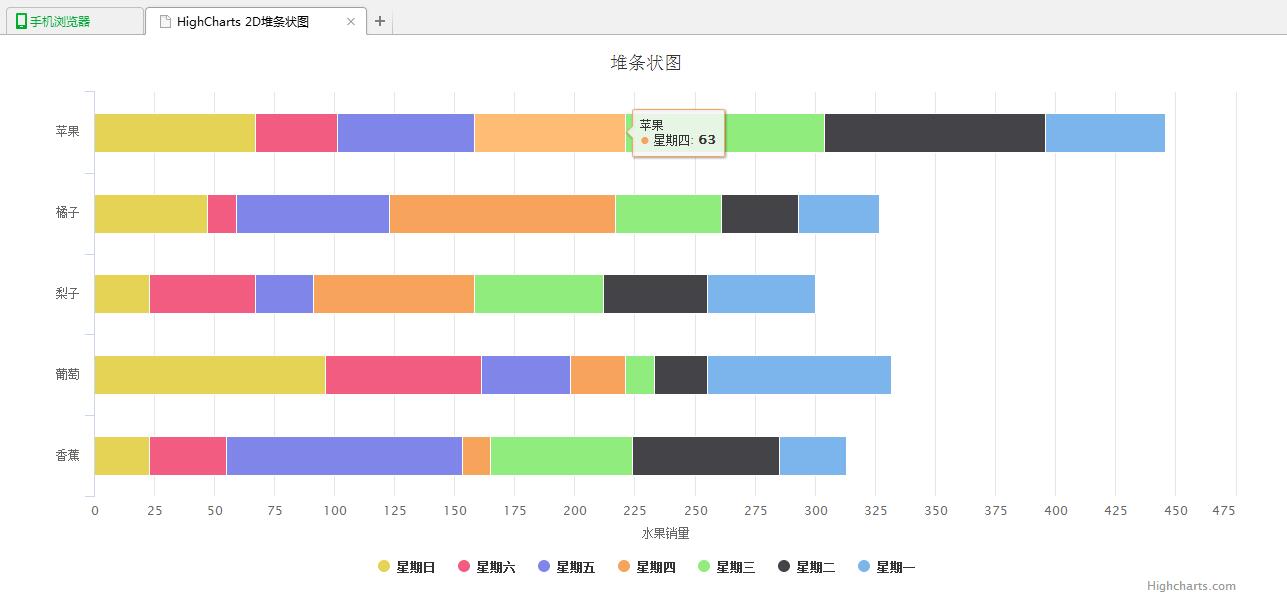
</html>2、运行结果

附:完整实例代码点击此处本站下载。