本文实例讲述了Vue.js实现的表格增加删除demo。分享给大家供大家参考,具体如下:
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
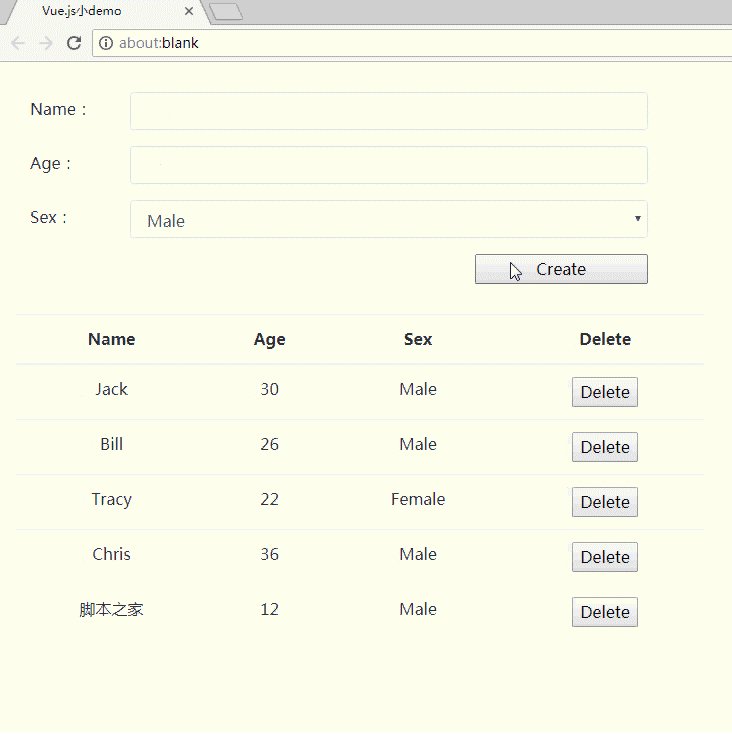
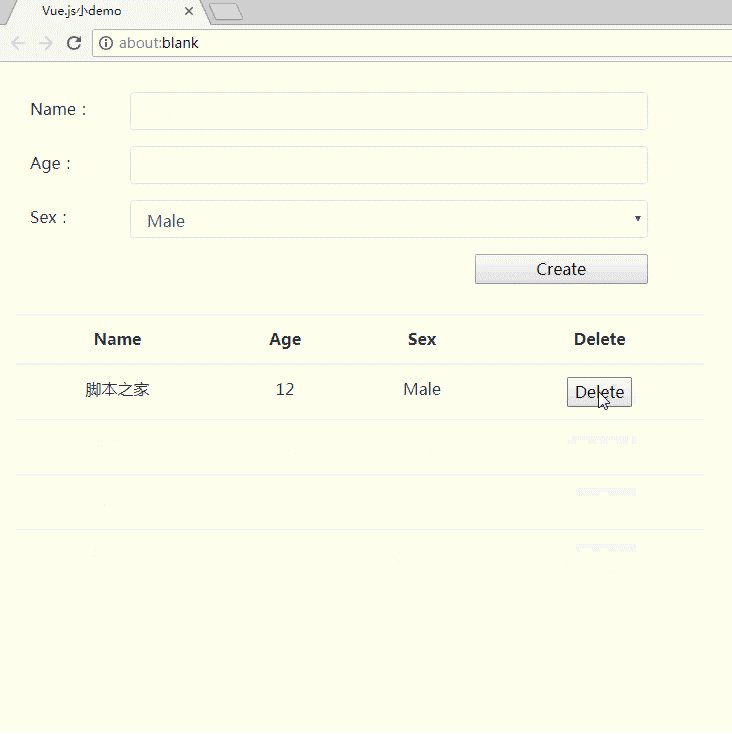
使用本站在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun,得到如下所示的运行效果:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js小demo</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="external nofollow" >
<style>
label{float:left;line-height: 34px;}
.panel-body{
margin:30px auto;
}
</style>
</head>
<body>
<!-- 这是我们的view -->
<div class="col-md-6">
<div class="panel panel-default" id="app" >
<div class="panel-body">
<div class="form-group">
<label class="col-md-2 control-label">Name:</label>
<input type="text" class="col-md-9 form-control" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Age:</label>
<input type="text" class="col-md-9 form-control" v-model="newPerson.age">
</div>
<div class="form-group">
<label class="col-md-2 control-label">Sex:</label>
<select class="col-md-9 form-control" v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label class="col-md-8"></label>
<button class="col-md-3" @click="createPerson">Create</button>
</div>
</div>
<div class="panel-body">
<table class="table text-center">
<thead>
<tr >
<th class="text-center">Name</th>
<th class="text-center">Age</th>
<th class="text-center">Sex</th>
<th class="text-center">Delete</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
<td><button v-on:click="delPerson($index)">Delete</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.2.6/vue.js"></script>
<script>
//创建一个Vue实例或"ViewModel",它连接view与model
var vm = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: '',
sex: 'Male'
},
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
createPerson: function(){
this.people.push(this.newPerson);
// 添加完newPerson对象后,重置newPerson对象
this.newPerson = {name: '', age: '', sex: 'Male'}
},
delPerson: function(index){
// 删一个数组元素
this.people.splice(index,1);
}
}
});
</script>
</html>希望本文所述对大家vue.js程序设计有所帮助。