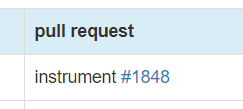
在项目中有一个功能,需要把一段字符串拼接成一个超链接,效果如下图,

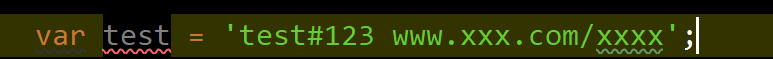
从数据库中得到的字符串格式如下

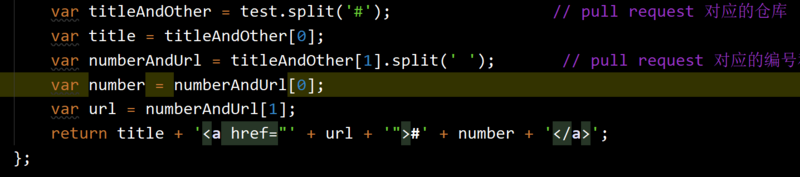
数据的格式很工整,以“#”和空格为标志就可以很顺利的分割,

开始想象的很美好,以为直接返回就好了。
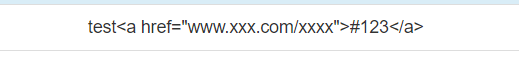
但是现实很残酷,a标签并没有变成超链接,而是变成了一个字符串

检查发现并没有被转义,对这个感到不太理解

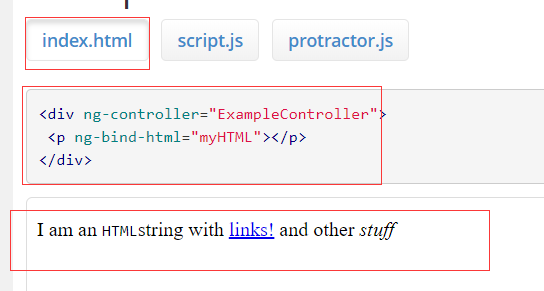
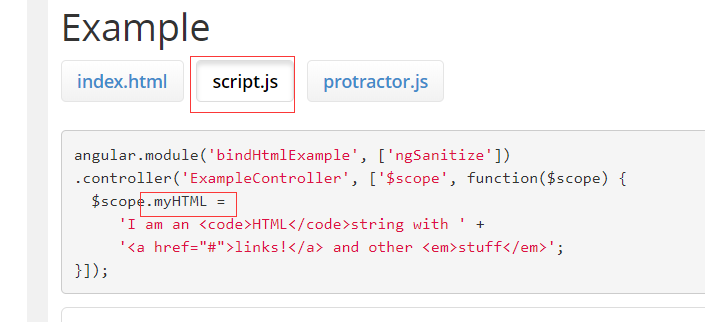
之后又在网上找了找,没找到合适的办法,后来询问学长,学长高数我有一个ngBindHtml的标签,于是去看了看官方文档,用法和效果如下


(第三个文件夹的作用没尝试出来,不知道是干啥的)
好像效果很符合,但应该怎么使用呢,filter里面是没法用$scope的,(事后想到不一定要用filter,完全可以写一个方法直接把这个字符串转化了,虽然这样很麻烦,但确实是一个思路)
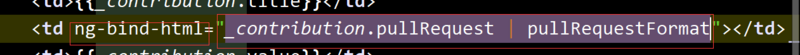
没想到好办法,只能继续问学长了,没想到方法简单到不行,angualrjs早就考虑到了,ngbindhtml可以直接使用过滤器

简简单单就解决了

总结
对于这个问题,事后想了想,发现还是自己考虑问题不全面,在学长告诉自己ngbindhtml后,一直纠结于他的用法,而没有想到去研究研究过滤器可以用于那些地方,是否可以在属性中。虽然已经渐渐尝试去看官方文档了,但离真正会看官方文档的道路还很长。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。