本文实例讲述了jQuery插件HighCharts实现的2D对数饼图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D对数轴饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#logarithmicPieChart').highcharts({
chart: {
},
title: {
text: '(jb51.net)对数轴饼图'
},
xAxis: {
tickInterval: 2
},
yAxis: {
type: 'logarithmic',
minorTickInterval: 0.5
},
tooltip: {
headerFormat: '<b>{series.name}</b><br />',
pointFormat: 'x = {point.x}, y = {point.y}'
},
series: [{
data: [1, 3, 9, 27, 81, 243, 729, 2187, 6561, 19683,59049,177147,531441,1594323],
pointStart: 1
}]
});
});
</script>
</head>
<body>
<div id="logarithmicPieChart" style="width: 1200px; height: 500px; margin: 0 auto"></div>
</body>
</html>
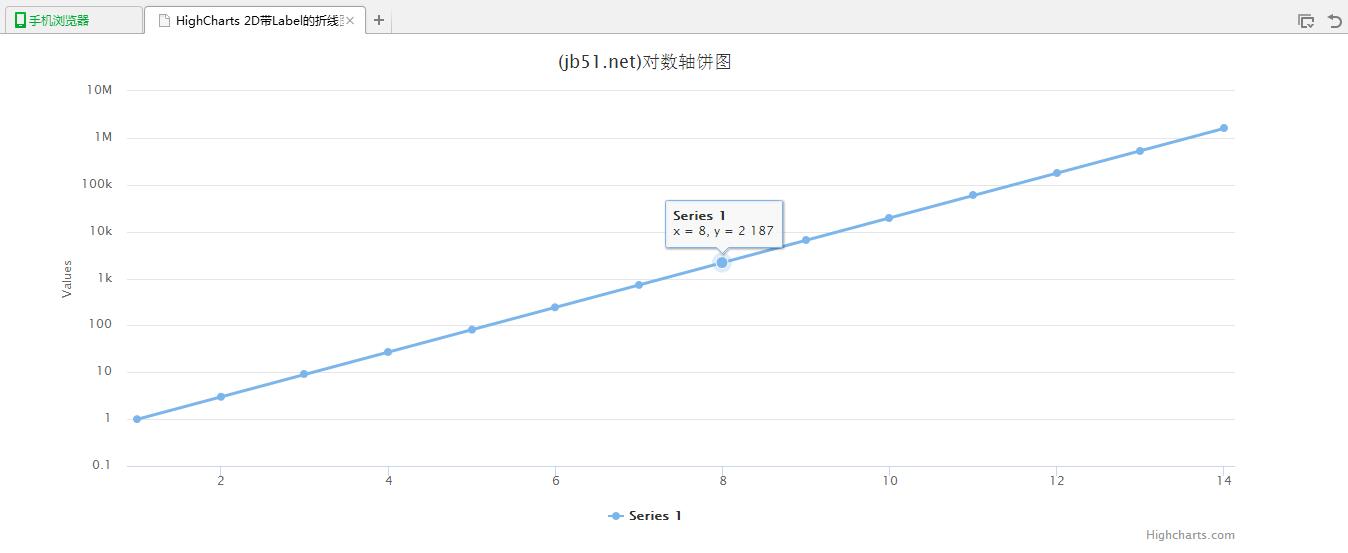
2、运行效果图:

附:完整实例代码点击此处本站下载。