本文实例讲述了JS实现的Object数组去重功能。分享给大家供大家参考,具体如下:
目标:实现成员为 Object 的数组的去重。
注意,这里的数组成员为 Object,而不是数值或者字符串。
调用方法:
arr = distinct_arr_element(arr);
函数:
/*
* 在数组中去除重复项()
*/
var distinct_arr_element = function( arr ){
if( !arr ) return null ;
var resultArr = [];
$(arr).each( function( index, el ){
var notExist = true ;
$(resultArr).each( function(i,element){
if( isObjectValueEqual( el, element ) ){
notExist = false ;
return false ;
}
});
if( notExist )
resultArr.push( el );
});
return resultArr ;
}
/*
* 判断两个 Object 的值是否相等
*/
function isObjectValueEqual(a, b) {
// Of course, we can do it use for in Create arrays of property names
var aProps = Object.getOwnPropertyNames(a);
var bProps = Object.getOwnPropertyNames(b);
// If number of properties is different, objects are not equivalent
if (aProps.length != bProps.length) {
return false;
}
for ( var i = 0; i < aProps.length; i++ ) {
var propName = aProps[i];
// If values of same property are not equal, objects are not equivalent
if (a[propName] !== b[propName]) {
return false;
}
}
// If we made it this far, objects are considered equivalent
return true;
}
完整测试示例如下:
<script src="http://libs.baidu.com/jquery/2.0.3/jquery.min.js"></script>
<script>
/*
* 在数组中去除重复项()
*/
var distinct_arr_element = function( arr ){
if( !arr ) return null ;
var resultArr = [];
$(arr).each( function( index, el ){
var notExist = true ;
$(resultArr).each( function(i,element){
if( isObjectValueEqual( el, element ) ){
notExist = false ;
return false ;
}
});
if( notExist )
resultArr.push( el );
});
return resultArr ;
}
/*
* 判断两个 Object 的值是否相等
*/
function isObjectValueEqual(a, b) {
// Of course, we can do it use for in Create arrays of property names
var aProps = Object.getOwnPropertyNames(a);
var bProps = Object.getOwnPropertyNames(b);
// If number of properties is different, objects are not equivalent
if (aProps.length != bProps.length) {
return false;
}
for ( var i = 0; i < aProps.length; i++ ) {
var propName = aProps[i];
// If values of same property are not equal, objects are not equivalent
if (a[propName] !== b[propName]) {
return false;
}
}
// If we made it this far, objects are considered equivalent
return true;
}
var arrDemo=[{'name':'jb51.net'},{'name':'jb51.net'},{'age':10},{'age':12}];
console.log(distinct_arr_element(arrDemo))
</script>
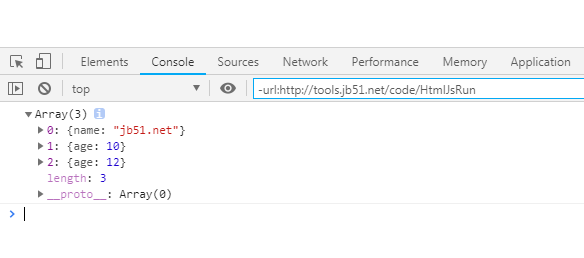
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具: http://tools.jb51.net/code/quchong
在线文本去重复工具: http://tools.jb51.net/aideddesign/txt_quchong