本文实例讲述了JS数组中对象去重操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net js数组中对象去重</title>
</head>
<body>
<script>
var tmp =
[
{
"id": 1,
"magicId": "111111111111111111",
"username": "longzhoufeng",
},
{
"id": 2,
"magicId": "333333333333333333",
"username": "longzhoufeng",
},
{
"id": 3,
"magicId": "555555555555555555",
"username": "longzhoufeng",
},
{
"id": 4,
"magicId": "666666666666666666",
"username": "longzhoufeng",
}
]
var result = [];
var full = {};
for(var i = 0; i < tmp.length; i++) {
var aaa = tmp[i].magicId;
var bbb = tmp[i].id;
if(!full[aaa]) {
if(!full[bbb]) {
var obj = {}
obj.id = tmp[i].id;
obj.magicId = tmp[i].magicId;
result.push(obj)
full[bbb] = true;
}
full[aaa] = true;
}
}
console.log(full)
console.log(result)
</script>
</body>
</html>
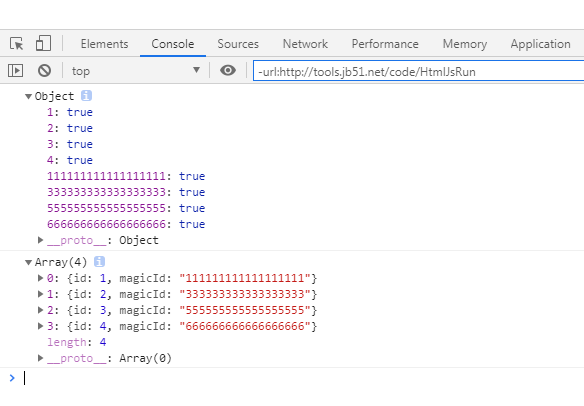
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具: http://tools.jb51.net/code/quchong
在线文本去重复工具: http://tools.jb51.net/aideddesign/txt_quchong