本文实例讲述了JS实现的对象去重功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net js 对象去重</title>
</head>
<body>
<script>
var obj = [
{year: '2013-2014', term: '1'},
{year: '2013-2014', term: '2'},
{year: '2013-2014', term: '3'},
{year: '2013-2014', term: '2'},
{year: '2014-2015', term: '1'},
{year: '2013-2014', term: '2'}
]
var unique = {};
obj.forEach(function(gpa) {
unique[JSON.stringify(gpa)] = gpa
});
obj = Object.keys(unique).map(function(u) {
return JSON.parse(u)
});
console.log(unique)
</script>
</body>
</html>
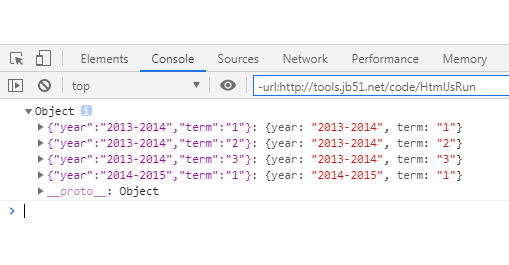
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具: http://tools.jb51.net/code/quchong
在线文本去重复工具: http://tools.jb51.net/aideddesign/txt_quchong