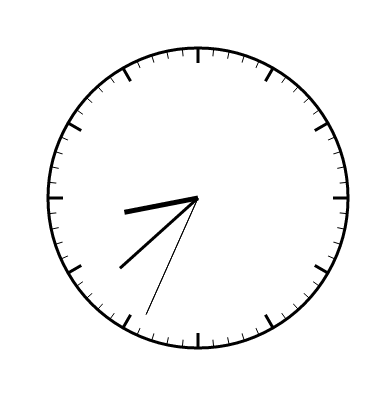
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画钟表</title>
<style>
body{
background: #fc0;
}
#canvas1{
background: #fff;
}
</style>
</head>
<body>
<canvas id="canvas1" width="400" height="400"></canvas>
<script>
var oC=document.getElementById('canvas1');
var oGC=oC.getContext('2d');
function toDraw(){
var x=200;
var y=200;
var r=150;
oGC.clearRect(0,0,oC.width,oC.height);
var oDate=new Date();
var oHour=oDate.getHours();
var oMinu=oDate.getMinutes();
var oSec=oDate.getSeconds();
var hVal=(-90+oHour*30+oMinu/2)*Math.PI/180;
var mVal=(-90+oMinu*6)*Math.PI/180;
var sVal=(-90+oSec*6)*Math.PI/180;
oGC.beginPath();
for(i=0;i<60;i++){
oGC.moveTo(x,y);
oGC.arc(x,y,r,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false);
}
oGC.closePath();
oGC.stroke();
oGC.fillStyle='#fff';
oGC.beginPath();
oGC.moveTo(x,y);
oGC.arc(x,y,r*19/20,0,360*Math.PI/180,false);
oGC.closePath();
oGC.fill();
oGC.lineWidth=3;
oGC.beginPath();
for(i=0;i<12;i++){
oGC.moveTo(x,y);
oGC.arc(x,y,r,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false);
}
oGC.closePath();
oGC.stroke();
oGC.fillStyle='#fff';
oGC.beginPath();
oGC.moveTo(x,y);
oGC.arc(x,y,r*18/20,0,360*Math.PI/180,false);
oGC.closePath();
oGC.fill();
oGC.lineWidth=5;
oGC.beginPath();
oGC.moveTo(x,y);
oGC.arc(x,y,r*10/20,hVal,hVal,false);
oGC.closePath();
oGC.stroke();
oGC.lineWidth=3;
oGC.beginPath();
oGC.moveTo(x,y);
oGC.arc(x,y,r*14/20,mVal,mVal,false);
oGC.closePath();
oGC.stroke();
oGC.lineWidth=1;
oGC.beginPath();
oGC.moveTo(x,y);
oGC.arc(x,y,r*17/20,sVal,sVal,false);
oGC.closePath();
oGC.stroke();
}
setInterval(toDraw,1000);
toDraw();
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!