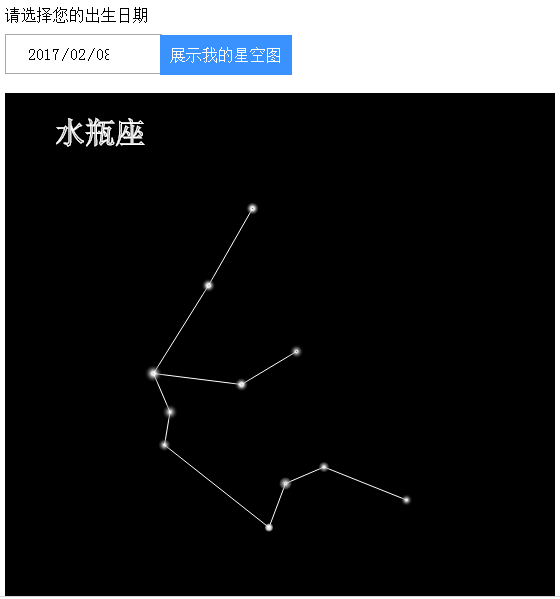
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas星座</title>
<style>
* {
margin: 0;
padding: 0;
}
#box{
margin:10px 0 0 10px;;
}
input{
outline: none;
font-size:16px;
}
p{
margin-bottom: 10px
}
input[type=date]{
height:36px;
text-indent:10px;
}
input[type=button]{
background:#3A92FF;
color:white;
border: none;
height:40px;
padding:0 10px;
margin-left: -2px;
}
#canvas{
margin-left:10px;
background-color: #000;
display: none;
}
</style>
</head>
<body>
<div id="box">
<p>请选择您的出生日期</p>
<input type="date" id="birth"><input type="button" id="btn" value="展示我的星空图">
</div>
<canvas id="canvas" width="550" height="550">你的浏览器不支持canvas</canvas>
<script type="text/javascript">
var box=document.getElementById('box');
var birth=document.getElementById('birth');
var btn=document.getElementById('btn');
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var g1,date,timer;
ctx.font = "30px Courier New";
/*星座位置*/
var star={
"白羊座":[
[[0.30,0.78],[0.34,0.66],[0.28,0.48],[0.60,0.26],[0.65,0.20],[0.71,0.23],[0.70,0.32],[0.72,0.36]],
[ [0,1,2,3,4,5],[3,6,7]]
],
"天秤座":[
[[0.16,0.67],[0.34,0.60],[0.60,0.27],[0.75,0.23],[0.84,0.47],[0.63,0.74],[0.51,0.78]],
[[0,1,2,3,4,5,6]]
],
"摩羯座":[
[[0.78,0.21],[0.78,0.34],[0.75,0.45],[0.75,0.70],[0.69,0.78],[0.31,0.66],[0.22,0.49],[0.30,0.53],[0.53,0.54]],
[[0,1,2,3,4,5,6,7,8,1]]
],
"水瓶座":[
[[0.45,0.21],[0.37,0.35],[0.27,0.51],[0.30,0.58],[0.29,0.64],[0.48,0.79],[0.51,0.71],[0.58,0.68],[0.73,0.74],[0.43,0.53],[0.53,0.47]],
[[0,1,2,3,4,5,6,7,8],[2,9,10]]
],
"双鱼座":[
[[0.28,0.43],[0.28,0.53],[0.36,0.73],[0.43,0.78],[0.50,0.70],[0.53,0.62],[0.57,0.58],[0.63,0.43],[0.67,0.39],[0.74,0.39],[0.77,0.34],[0.72,0.30],[0.75,0.22],[0.23,0.50],[0.66,0.33]],
[[0,1,2,3,4,5,6,7,8,9,10,11,12],[0,13,1],[8,14,11]]
],
"金牛座":[
[[0.29,0.21],[0.39,0.36],[0.50,0.51],[0.50,0.57],[0.61,0.63],[0.77,0.71],[0.79,0.79],[0.22,0.43],[0.39,0.57],[0.60,0.71],[0.67,0.76]],
[[0,1,2,3,4,5,6],[7,8,3],[4,9,10]]
],
"双子座":[
[[0.18,0.37],[0.25,0.45],[0.35,0.55],[0.39,0.68],[0.49,0.77],[0.51,0.63],[0.57,0.78],[0.28,0.29],[0.42,0.32],[0.61,0.49],[0.72,0.60],[0.83,0.59],[0.69,0.75],[0.22,0.54],[0.35,0.43],[0.48,0.21]],
[[0,1,2,3,4],[2,5,6],[7,8,9,10,11],[9,12],[13,1,14,8,15]]
],
"巨蟹座":[
[ [0.16,0.39],[0.27,0.36],[0.52,0.49],[0.57,0.65],[0.83,0.78],[0.44,0.21]],
[[0,1,2,3,4],[2,5]]
],
"狮子座":[
[
[0.16,0.75],[0.23,0.67],[0.39,0.77],[0.71,0.53],[0.64,0.39],[0.55,0.37],[0.47,0.27],[0.54,0.24],[0.60,0.27],[0.85,0.56]],
[[0,1,2,3,4,5,6,7,8],[3,9]]
],
"处女座":[
[[0.16,0.59],[0.35,0.63],[0.44,0.70],[0.62,0.51],[0.77,0.46],[0.84,0.37],[0.60,0.42],[0.65,0.26],[0.34,0.75]],
[[0,1,2,3,4,5],[3,6,7],[2,8]]
],
"天蝎座":[
[[0.17,0.50],[0.28,0.63],[0.19,0.70],[0.28,0.78],[0.41,0.77],[0.49,0.72],[0.57,0.55],[0.59,0.44],[0.69,0.31],[0.74,0.21],[0.82,0.29],[0.79,0.44],[0.73,0.50],[0.38,0.47]],
[[0,1,2,3,4,5,6,7,8,9,10,11,12],[1,13],[8,11]]
],
"射手座":[
[[0.22, 0.66],[0.24,0.51],[0.45,0.40],[0.54,0.37],[0.59,0.43],[0.66,0.50],[0.63,0.60],[0.66,0.67],[0.74,0.53],[0.77,0.39],[0.49,0.47],[0.29,0.68],[0.30,0.78],[0.48,0.21],[0.52,0.27],[0.59,0.29]],
[[0,1,2,3,4,5,6,7,8,9],[2,10,11,12],[10,4],[13,14,15,3],[14,3]]
]
};
/*根据出生日期获取星座信息*/
function getStarSign(ts){
var d=new Date(ts),sign=d.getMonth()*100+d.getDate();
switch(true)
{
case sign<20:
return "摩羯座";
case sign<119:
return "水瓶座";
case sign<221:
return "双鱼座";
case sign<320:
return "白羊座";
case sign<421:
return "金牛座";
case sign<522:
return "双子座";
case sign<623:
return "巨蟹座";
case sign<723:
return "狮子座";
case sign<823:
return "处女座";
case sign<923:
return "天秤座";
case sign<1022:
return "天蝎座";
case sign<1122:
return "射手座";
default:
return "摩羯座";
}
}
/*绘制星座*/
function constellation(ctx,ary,w,h){
/*创建线条*/
var points=ary[0], lines=ary[1];
ctx.strokeStyle="#FFF";
var len=lines.length,i,ii,line,point;
ctx.beginPath();
while(len--)
{
i=1;
line=lines[len];
ii=line.length;
point=points[line[0]];
ctx.moveTo(point[0]*w,point[1]*h);
for(;i<ii;i++){
point=points[line[i]];
ctx.lineTo(point[0]*w,point[1]*h);
}
}
ctx.stroke();
/*创建小圆*/
var cur;
i=0;
ii=points.length;
for(;i<ii;i++){
cur=points[i];
new Circle(cur[0]*w,cur[1]*h).draw();//new出实例
}
}
/*创建小圆的构造函数*/
function Circle(x,y,r){
this.x=x;
this.y=y;
this.r=r||Math.round(Math.random()*8+4);
}
Circle.prototype={
draw:function(){
ctx.beginPath();
g1=ctx.createRadialGradient(this.x,this.y,Math.round(Math.random()*1+1),this.x,this.y,Math.round(Math.random()*3+6));
g1.addColorStop(0,'rgba(255,255,255,.9)');
g1.addColorStop(1,'rgba(0,0,0,.1)');
ctx.arc(this.x,this.y,this.r,0,Math.PI*2,true);
ctx.fillStyle =g1;
ctx.closePath();
ctx.fill();
return this;
}};
/*点击‘展示我的星空图'按钮*/
btn.onclick=function(e){
clearInterval(timer);
e.preventDefault();
if (!birth.value){
alert("请选择您的出生日期");
}else{
canvas.style.display="block";
date = new Date(birth.value.replace(/-/g,'/')).getTime();
timer=setInterval(function(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.strokeText(getStarSign(date), 50, 50);
constellation(ctx,star[getStarSign(date)],canvas.width,canvas.height);
},500);
}
};
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!